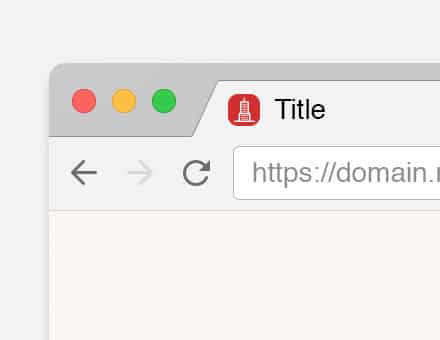
Favicon is one the most fundamental notions in identics. But what is a favicon? The notion is closely interrelated with Internet and web sites. When you open many tabs each of those is compressed more with every new opened tab. And just the same icon can be seen if you add a page (like this one) to favorites. It is actually a neologism derived from “favorite icon”. Look at our favicon. It is bright and outstanding. You can’t miss it! Look at popular social networks favicons. They are numerous but you still can’t confuse one with another. It is such a recognizable design that you are to strive for.
Create your own logo with Turbologo logo maker. It takes less than 5 minutes and no design skills needed.
Go to Logo MakerTable of Contents
Why waste time making a favicon?
The icon seems to be insignificant as it’s just tiny. It’s true, but it still reflects all identics of your business. And it takes far more than a couple of minutes to design one. It is long, laborious process which requires some special skills on top of that. And should you design a clumsy, hastily finished favicon, it will instantly affect your image right the way it has been created. The question is why.
This designing feature serves the purpose of brand memorability. Even search bots prefer sites with favicons. This element caters for style unity, making your brand unique in customers’ minds. And without favicon, your site will simply get lost among numerous tabs opened at the same time. We firmly believe that it’s better for your site to be lost after an order and purchase, not before it.
How to create an icon for a website
First of all, you need a symbol to be associated with your business. And there must be nothing that could possibly make you use a text in a favicon. It just doesn’t fit the size of it. You can only use letters if the icon has no depictions. And it is still going to be hard to turn your logo into such a favicon. Keep in mind that you can use a maximum of two letters in a favicon. It will be a complete mess if you use more.
If you already have a quality logo, you are lucky. In that case it would only take a little time and patience. You can easily transform your quality logo into an apt, simple and clear favicon. You’ll need a certain software for that purpose. Even Paint will do. Depending on browser requirements, you’ll need to create 16×16 or 32×32 pixel image. Required lines thickness is 1 pixel, and seems to be not quite enough to draw roundish figures, and we don’t really need it at all. Use lighter shades of main color to soften borders of a shape and create a fading effect.
All the colors will be a total mess at any rate. If you have a colorful and well-detailed logo, all you’ll have to do is to make a new one for a favicon to be based upon it. And the new logo must be as minimalistic as possible of course. Use 2 or 3 colors. Take only one most meaningful detail from your logo and simplify it too. You may add some outlining and shading to increase legibility. Whatever you do, don’t turn the depiction into a mess. Zoom out a favicon to check a result.
Things to consider while creating favicon
What format is supposed to be used for a final image? There are but two formats supported by most browsers. Those are ICO and PNG. ICO files boast variety of resolutions and bit depth. And PNG is the most preferable these days. Its only drawback is that outdated Internet Explorer doesn’t support it. So, a PNG favicon possesses high quality, transparency and it’s more preferable thus.
Actually, there are many online logo and favicon constructors. If the task seems too difficult, you just let professionals do their job. You can browse various templates searching for the proper solution on a constructor sites. Keep in mind that every tiny pixel matters here.
How to add a favicon to a site?
Well, that’s easy. You need to save a favicon into the root folder and add a code to template. Refresh page and cash if a favicon can’t be seen.
Many people use various devices for Internet surfing these days. That’s why you will have to make a few more favicon variations for iOS and Android. And each time there some nuances to be considered. Otherwise, a poorly performing favicon is likely to ruin image of your company. Users tend to ignore poorly designed and maintained pages.
I’m a product and graphic designer with 10-years background. Writing about branding, logo creation and business.