Periodically, we can hear that the graphics are vector or raster. But not everyone can explain the difference between them. For a person who works with text editors and spreadsheets, it’d be not really important, but for those who work with design and graphics, understanding of it is just required.
Create your own logo with Turbologo logo maker. It takes less than 5 minutes and no design skills needed.
Go to Logo MakerTable of Contents
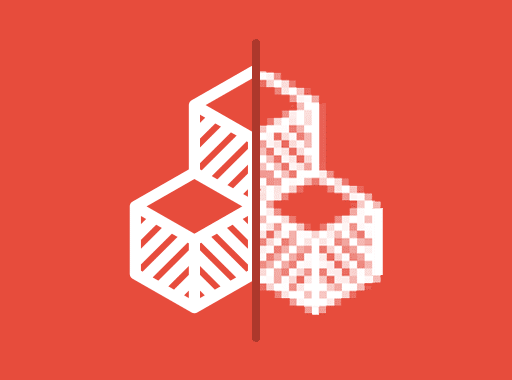
Raster Graphics

To understand the principle of constructing a bitmap, imagine a sheet of scale-coordinate paper (graph paper), each cell of which is colored in some color. Such a cell is called a pixel.
Image quality is called resolution. It is determined by the number of pixels that form the picture. The more pixels placed per unit area, the higher the resolution, and therefore the higher the image quality. For example, a drawing with a resolution of 1280×1024 consists of 1280 px vertically and 1024 px horizontally. It should be noted that in this case, we are talking about the physical size of the image, and not about the unit of area (inch, centimeter, etc.).

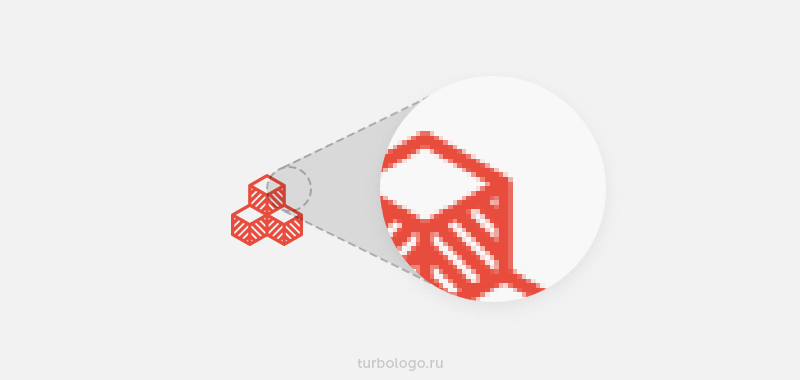
The main disadvantage of raster images is a noticeable deterioration in quality when scaling (when increasing image size). The fact is that by increasing (decreasing) the size of the image, you increase (decrease) the size of each pixel, which, with a significant zoom, allows you to visually determine them.
In addition, the most common raster deficiencies include the inability to rotate the pattern at an angle other than 90° without noticeable distortion of the pattern itself, as well as the file size, which is directly related to the image quality.
The advantages of raster images are also indisputable. First of all, this is the photographic quality of the resulting image, capable of conveying the whole range of colors and their shades.
The most common software for working with raster images is Adobe Photoshop.
Vector Graphics

The construction of a vector image is based on the so-called reference points, which are interconnected by curves determined by the corresponding mathematical algorithms. Working with a vector image, the user sets his reference points and the nature of the vector curves between them.
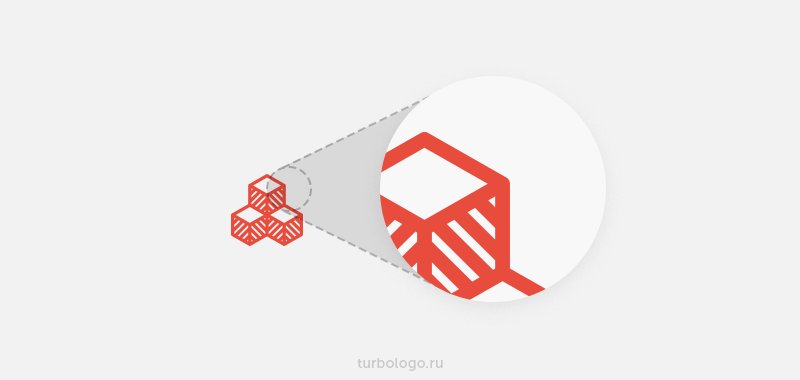
The advantages of vector images most often include the ease of editing both the image as a whole and its individual elements, the possibility of both adjustings and significantly resizing the image without losing quality (including turning by a user-defined angle) and changing the file size, and also small the file.
Vector images can be easily converted to the raster format of any resolution.

Creating full-color vector drawings of photographic quality is quite laborious and technically difficult, which significantly limits the ability to work with a number of image categories and is its main drawback.
The most popular vector graphics software is CorelDraw and Adobe Illustrator.
Advantages and Disadvantages

Raster Images
Pros: clearly the most plausible and displays shades of colors, they are overflowing from one to another, as well as shade.
Cons: With an increase, it loses visibly in clarity and does not look good.
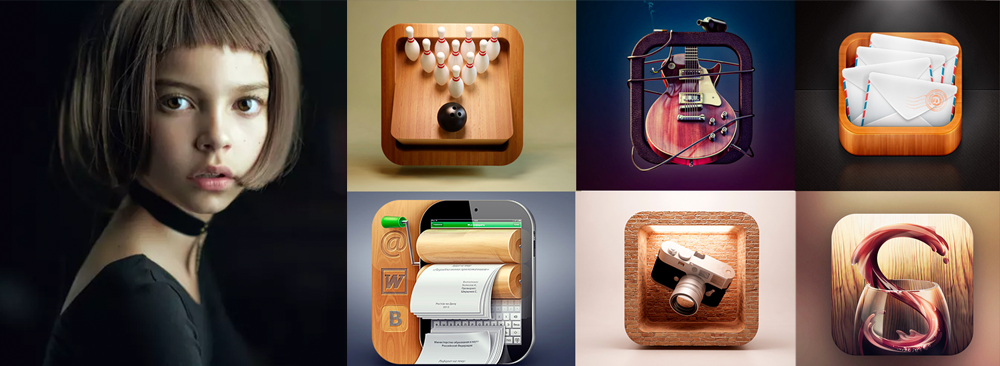
When To Use: Use it when working with photos and other images with a rich color palette and smooth color transitions. Actively used in website design, application icons. Now when the flat and material design has become so popular, designers are increasingly using vector programs for their creations.
Vector Images
Pros: scaling without loss of clarity. Small image size.
Cons: it is very difficult to convey smooth color transitions and achieve photographic quality.
When To Use: Use when creating company logos, business cards, booklets and other printed materials. Also, vector graphics editors are indispensable for creating new, original fonts. But that’s not all. In the editors of vector graphics, you can create beautiful illustrations.
Most often, designers combine these types of graphics to achieve the maximum effect. Sometimes it is better to use raster, sometimes – vector. We hope this article has helped you understand a little better what is the difference between these two types of images. Thank you for your attention!
<iframe width=”560″ height=”315″ src=”https://www.youtube.com/embed/FhsLzEGgo84″ frameborder=”0″ allow=”accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture” allowfullscreen></iframe>
So, if you want to make a vector logo, let’s try our logo maker Turbologo.
I’m a product and graphic designer with 10-years background. Writing about branding, logo creation and business.