For many people, it’s just a “drawing” website, and many novice designers “sin” with excessive embellishments, they try to show their creativity, forgetting about the usability of the site.
And yet web design – is the totality of the design and design interface for optimal user interaction with the information on the website.
Also, in the study of Web Design you may encounter a number of problems in this area:
- Lack of special education. To date in our country there are no educational institutions that would produce full-fledged designers, so all the designers are trying to improve their skills.
- A very large amount of information that is very difficult to filter and choose is really useful and necessary.
- Lack of consistency of knowledge. There are a huge number, articles, video tutorials and lectures, but it’s necessary to collect it all into a single system, for better assimilation of the material by beginners. And no course will not be able to give a person in full, the necessary level of knowledge that, upon completion of training, a person is a true professional. After all, design is very diverse and the designer is always trying to “upgrade” himself.
- Another problem is that the information very quickly becomes outdated. What worked 2 or 5 years ago, today almost does not work.
Table of Contents
So what do you need to know in order to create a quality web design?

- Programs;
- Typography;
- Graphics;
- Psychology;
- Technology;
- Trends.
At the top of the list are programs for creating websites
These are Adobe Photoshop CC or Sketch for Mac OS. Knowing these programs in web design, you can quickly and accurately create layouts.
In second place is typography
This is one of the most difficult subjects in design and is the biggest and most frequent problem of novice web designers. Typography involves working with text, the correct design, as well as the interaction of text with the visual impression of the site. Carries a common message site.
In third place in importance is – graphics
After all, quality work with pictures and photographs make really bright and memorable layouts, so to speak, of the “face” of the designer in the portfolio, when a potential customer judges you as a performer. And if you will have competent typography and original graphics on your layout, success is almost guaranteed.
In the fourth place we can highlight psychology
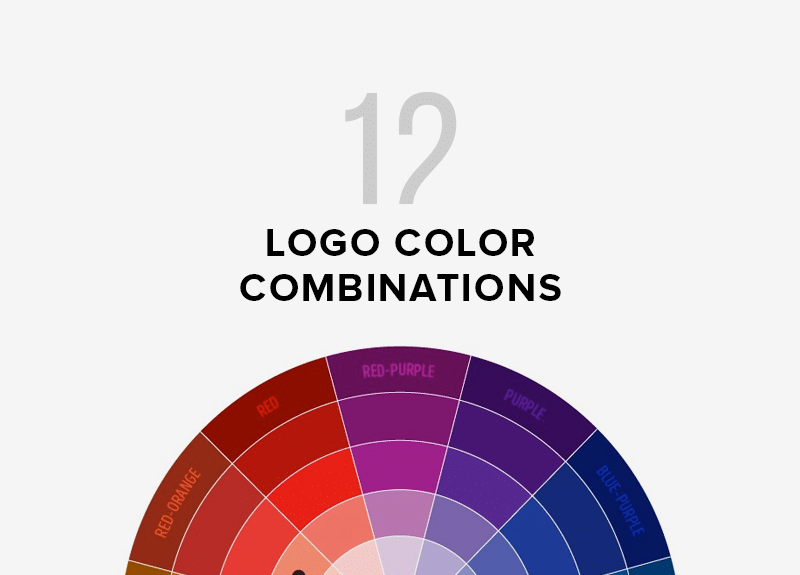
Because the designer should know the basics of psychology, to understand how the user behaves on the site, how he reacts to certain combinations of colors, to the location of the layout elements and the navigation. After all, only with the competent arrangement of elements, knowledge of composition and psychology, and the design is not only beautiful but also useful. And this is what we need!
The fifth place in our top list is occupied by technology
There are the basics of HTML, CSS and JS. That is, the designer should be a little bit of a front-end developer. After all, in order to create a layout, the designer has to understand how it will be implemented in the layout and how it will work in the code: animation, which scripts can be used, how you can submit a drop-down element, as well as know which elements and how they should be programmed.
Also, the web designer should not forget about trends
Fashions and trends in design change every year. That is why the designer should be aware of what is trendy and relevant, and that at the moment is the most effective in the field of web design.
So how can a novice web designer “gain” knowledge?

Books are the foundation of everything
Today, as many years ago, there is nothing more relevant than a book. Choose the most appropriate and interesting books that will help give a good basis for starting.
Video lessons and video lectures
Replace them with soap operas and useless “background” television. Every morning, going to work or school, watch and listen to interesting video lectures on a topic of interest to you. Over time, the knowledge from these lectures will be deposited at a subconscious level and will help you acquire practical skills. And in the future, you will be able to reasonably prove to the customer the reasons why you made a particular design move, and you will be able to sell your work more competently.
Articles
Replace your social media feed with articles. Whenever possible, read articles on topics that interest you. There are plenty of articles on colorism, typography, modular grids, how to pair typefaces, how to do mobile design, etc. on the Internet. Collect a selection of interesting blogs, magazines and websites in the field of web design and explore.
Well, and if social media is all the same, make the most of it. Subscribe to the right groups, personal pages of famous designers who quite often publish interesting materials from their practice, life and experience, as well as frequent translations of foreign designers.
Practice – is the most basic tool for learning web design
If you learn something new, make sure you put this knowledge into practice. Knowledge without practice is practically worthless. You can know a lot, but if you do not practice and do not create layouts, the speed and quality of your training will be very inefficient.
Copying
I want to mention another tool for learning web design is copying. But copying, exactly for learning. If you want to learn an element or some technical method, then find this technique from another designer and try to copy it, the more you do so as part of training, the richer your base will be, and the more professional you will be, doing a commercial project.
Conclusion
With such a set of knowledge and skills you will be able to make your first website, albeit simple, but confidently working and bringing money to your customer.
I’m a product and graphic designer with 10-years background. Writing about branding, logo creation and business.