In this article, we’re going to review the image file formats used in the software. Their names are hidden in abbreviations that are not easy to understand at once, but further, it all will get clearer.
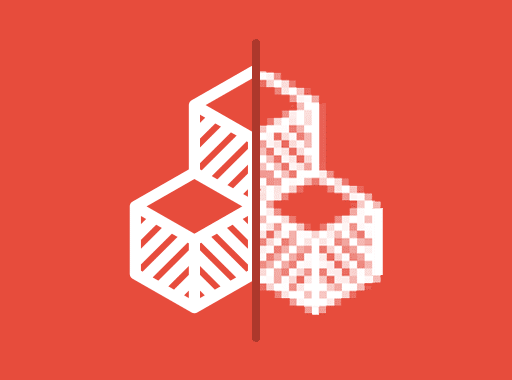
Now we’ll need to understand what the difference between raster and vector formats is. This is what we’ve already reviewed before. So, first things first.
Table of Contents
Raster formats

The most popular and frequently used raster formats are JPG (also known as JPEG), PDF and PNG.
JPG
The most popular and used one is JPG.
After compression, there will only be a minimum difference, along with a little loss of quality, however, the file size will be substantially smaller. This is very convenient if you plan to publish a file online.
The particularity of this format is: it gives you the ability to choose either quality or size. Users can decide, which they need more, and this is how it basically differs from PNG. That is, you choose what the quality should be, thus the final size of the file is determined. The more compression, the smaller the resulting file. This helps to save space on your hard drive.
JPG is often used to store images (colored and bright ones) and sharing images on the Internet.
PNG
In the case of PNG, files are compressed without any loss of quality. This raster format is popular when it comes to storing graphic materials, logos, ornaments, text graphics.
The main advantage of PNG is the ability to choose a palette of storage of transition stages. This compression method is great because it’s lossless.
Vector formats

PDF
The PDF format is known to everyone who has had to print documents or materials alike. They are exported to PDF to further be printed. There will be elements of both raster and vector graphics, be it videos or documents.
The unique feature of PDF is: it is supported by not only special software like Adobe Acrobat but also Microsoft applications. This format is quite useful because of its flexibility. Many applications work with it.
SVG
In other words, the Scalable Vector Graphics. It is designed for the creation and describing 2D vector images, and, if a/the script is added, animated 3D images. Because SVG is a vector format, any part of your image can be zoomed in without any loss of quality.
The advantage is: a text in this format is a text, so it can be indexed by search engines.

EPS
This is one of the most convenient ways to store graphic information. It combines vector and raster graphics and is used in publishing houses, in the creation of fonts. The format is applied for printing images with the use of devices supporting the PostScript language. To have the files functioning or edit them, use the special Adobe applications. In other apps, EPS files can only be viewed.
I’m a product and graphic designer with 10-years background. Writing about branding, logo creation and business.














Like our article? Please share it!