Mockups are special templates where you can place your logo design. Creating mockups are needed to present final design: with their help, designers demonstrate corporate style or layouts on specific objects in a form as close to reality as possible. For example, they show exactly how a logo on a t-shirt or a banner advertisement above the road will look.
Create your own logo with Turbologo logo maker. It takes less than 5 minutes and no design skills needed.
Go to Logo MakerWorking with ready-made mockups is a big saving of time and effort. Thanks to them, users skip learning unnecessary design tools in editors, drawing details in addition to his main task. Ready-made mockup templates are available on many platforms.
Table of Contents
What types of mockups are there?

There are a lot of template options, so you can create high fidelity prototypes of almost any design idea. The most popular mockup formats are:
- Static image. The easiest way: an image with a company logo or another project is superimposed on the finished mockup. Such website mockups are most often made directly in the browser or using any graphic editor.
- File in PSD format. The most convenient format for working in design systems like Photoshop. You can change the entire composition or individual objects and details.
- Mobile programs. The most visual option to evaluate all the advantages and disadvantages of the concept. To do this, you need to make a video mockup. For example, using the Adobe Creative Cloud application.
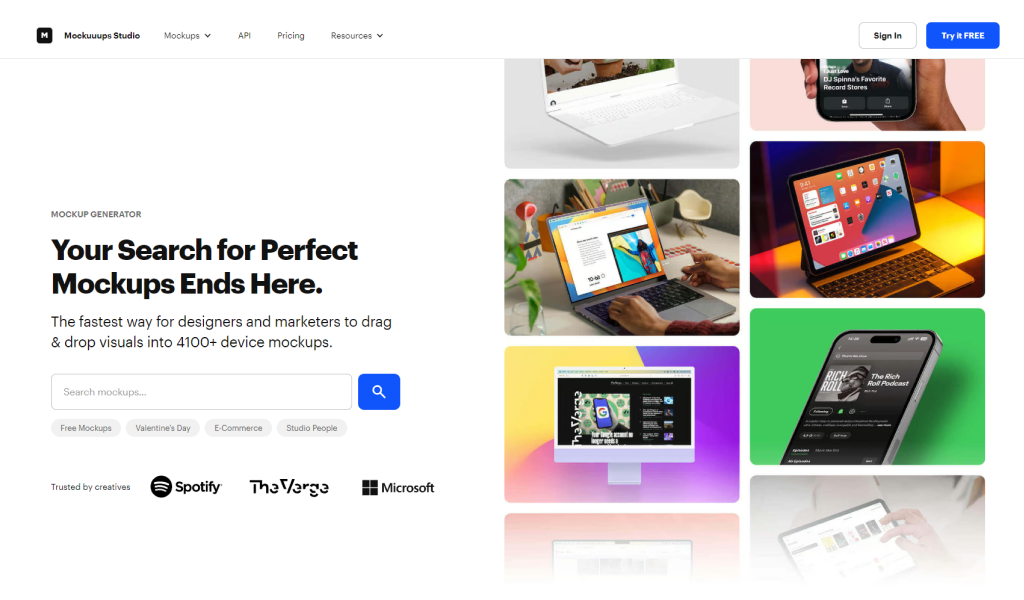
Mockuuups Studio

This is a desktop application for macOS and Windows in which you can find mockups of Apple mobile devices – from phones to digital watches.
You can download the app from the site for free and use it without registration. Immediately select the mockup category, look over mockup tools shortlist and upload your image. You can also filter the device model, size and location. The application will show several ready-made options in a couple of seconds, all you have to do is download the mockup you like in JPG format.
The application maintains a free version, but then you will only have access to up to 15 mockups with a personal license. If you want more, then you need to sign up for a paid subscription, there are two of them – Professional and Teams. Mockuuups Studio standout features contains 3,400 commercially licensed mockups available. The only difference is that with a Teams subscription, you can add a team to your account to work together.
The great advantage of this program is provided software integrations for Figma or Microsoft Teams which will greatly speed up the design process of your case along with prototyping tools.
Making mockups in Photoshop

Most often, design concept of mockups are created in .psd format in Adobe Photoshop. Sources consist of layers, so, if necessary, there are customization options to the finished models. In the user interface select the object you want to turn into a mockup. Take or find a good photograph of the object. Load the photo into Photoshop.
Create a new layer
Select the Rectangle Tool, draw it over the desired area and then adjust it to the shape. This method is suitable for simple forms: screens or posters. For more complex ones, you need to draw the shape yourself.
Convert this particular layer with a rectangle into a smart object: Windows – Layers – Convert to Smart Object.
Adjust the rectangle shape
Right-click on it and select “Free Transform”. Click again and use the Distort tool to adjust the shape perfectly to the object. Double-click on the smart object layer. An area will open where you can paste your picture – this is the editable part of the mockup. The mockup is ready, you can save it in PSD format for further ui prototyping or add the design right away.
Drag the file you want to be on the mockup into the smart object layer in a separate window and save. It’s done!
During the development phase apply adjustments to make it look more realistic
For example, add shadows, gradients, noise, color scheme. All this will make the mockup more lively, interesting, and memorable. To make the lettering on your mockup more realistic, transform it too!
To do this, open the smart object, select the text layer and press Ctrl + T. This will put you in text transform mode. To give it a bend, right-click on it and select Warp. You can deform either manually, by moving the mesh, or using presets – they are located at the top in the Deformation / Warp line.
Adobe Dimension

A program worth mentioning is a development from Adobe. It was this company that paid attention to the suffering of callow designers when creating mockups and decided to make life easier for everyone.
Standout features of Dimension have a fairly large 3D prototyping software arsenal within itself. To be honest, it cannot surpass 3D Max, but it can give you sufficient freedom of creative process. Inside you will find hundreds of blanks of various marketing materials, from a can of coffee to a TV, and on all of this in the perspective you need, you can apply your design, even rotate the model in all axes and examine it from all sides.
In addition to design process, you can easily apply various effects, for example, if you are designing a soda can, you can make drops of water flow down along the contour and then render the entire result
The functionality of the program free tool is very easy to use if you know Photoshop or Illustrator, the program is paid with a monthly subscription, but it is widely available for free on the Internet.
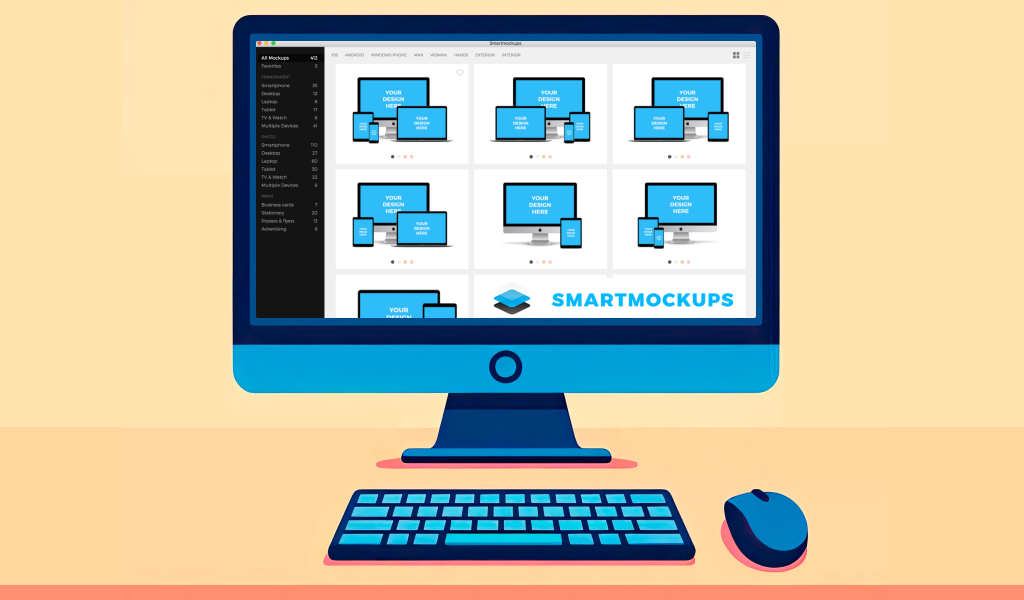
Smartmockups

Smartmockups is another free mockup tool with basic features in different resolutions. You can use the generated images on anything, such as printed templates or any other personal and commercial projects.
You can also edit the images the way you like. In addition to device categories, the mockup software has additional tags to quickly find the desired layout. You can filter items by operating system, gender of the person in the picture, hands, exterior and interior.
There are ready-made templates and a constructor for creating a mockup yourself. You can only use the full functionality for a week before the free plan expires: after that, the platform has restrictions on the number of mockups and image quality.
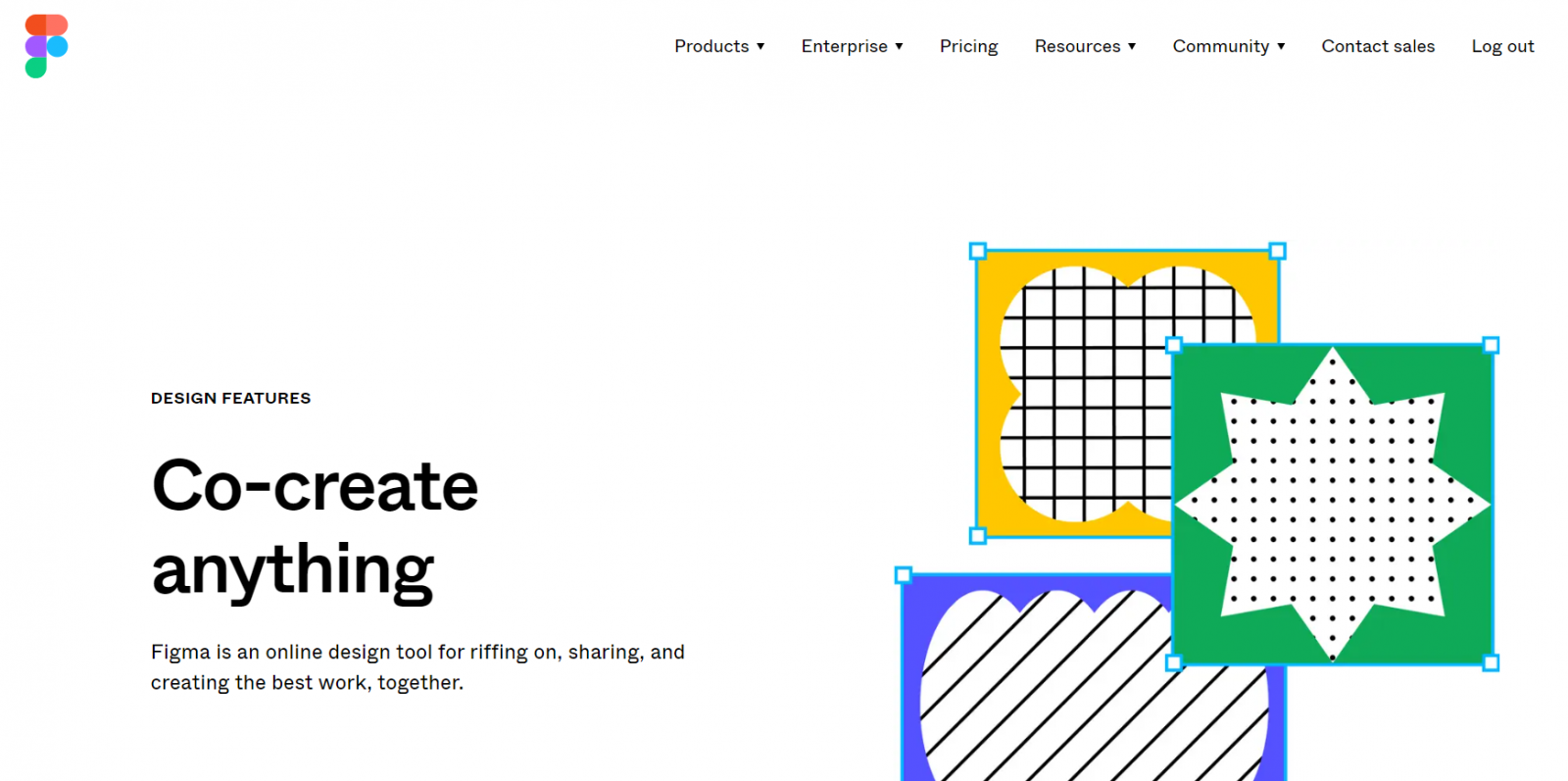
Figma mockup software

The good thing about working in Figma’s mockup tool is that once you learn how to work in it, you can easily master all other services. Here’s how to make a mockup or create interactive prototypes in this versatile editor with drag and drop interface:
Create a new Figma file and set the frame size. You can choose one of the preset options or execute your user testing of core functionalities.
Drag all the elements of the future mockup into the editor workspace. Please note: Figma has a large collection of graphic design elements, be sure to check it out. There you can find beautiful icons, buttons, and other elements.
Drag and drop the rectangle, then resize it so that it resembles the screen of the device you want. Resize the images to fit the frames. Add additional elements. Figma has an extensive library of layout elements that you can use to create prototypes further.
Add a device image. The service already has ready-made templates for different screens, which we drag into the project in a couple of seconds. If necessary, change their size to match the size of the frames.
Then post the design. Drag and drop UI elements into specified device frames. If necessary, we change their size or adjust them differently (often, for example, you need to adjust the edges).
Finalizing the visual. To do this, add any additional elements that should be in the final mockup (for example, hands holding the device, backgrounds). Don’t omit shadows, since without them the objects in the mockup will look artificial.
Illustrator

The popular vector graphics program also offers mockup tools and advanced features that let you create amazing mockups. Open Illustrator and create a new artboard. Select the size and orientation appropriate for mockup’s design projects you want to create.
Next, follow these steps
Bring logos, icons, and other vector and raster elements to the project that will be in the mockup. Use all the tools of text to add titles, captions, and other text elements. Design the text in accordance with the main idea of the mockup.
Illustrator as one of the best mockups tools comes with built-in frame templates for smartphones and other screens. They are located in the Window > Components section > Use the Object > Fit to Frame command to proportionally scale and align your image to fit the frame. Manually reposition all design elements within the screen frame to achieve the desired placement and overlap.
Using the Appearance panel, you can change the shape of the frame, add bevels, shadows, colors, and other key features effects.
Overlays, screen reflections, cracks, wear and tear will make your mockup visually appealing. In Illustrator, you can add these effects using additional shapes and gradients with a prototyping tool.
Apply styles to text and objects to ensure consistent colors, shading, effects, and styles. Save the created file and export it for future use in the same project.
Recommendations for making a high quality mockups

To make searching for a mockup tools less time-consuming and more efficient, focus on three key features:
Details that add realism: shadows, reflections, etc
But there should not be too many of them for the image to look natural. During usability testing pay attention to the fact that small parts of the object look harmonious, like the entire mockup as a whole.
Naturalness of the image
It is achieved not only through glare and reflections. Any little thing can create the impression of an artificially created layout. Ideally, a mockup should feel like an enhanced photo and simulate user interactions.
Conclusion
Mockup is an effective design tool for visual representation. It is used regardless of design skills. You can create a unique mockup for a specific project or take an available template and adapt it to your task. Both options allow the customer to get a decent result, and you – to sell your design ideas.
I’m a product and graphic designer with 10-years background. Writing about branding, logo creation and business.