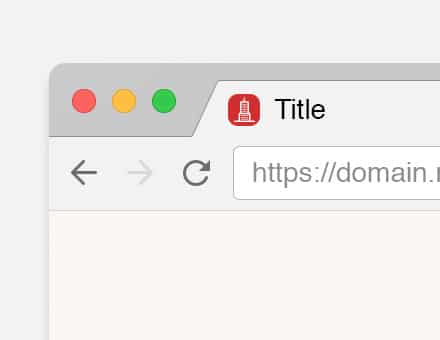
Favicon è una delle nozioni fondamentali nelle identità. Ma cos’è una favicon? La nozione è strettamente correlata a Internet e ai siti web. Quando apri molte schede, ognuna di queste viene compressa di più con ogni nuova scheda aperta. E la stessa icona può essere vista se aggiungi una pagina (come questa) ai preferiti. In realtà è un neologismo derivato da “icona preferita”. Guarda la nostra favicon. È luminoso ed eccezionale. Non puoi perdertelo! Guarda le favicon dei social network più popolari. Sono numerosi ma non puoi ancora confonderli l’uno con l’altro. È un design così riconoscibile per cui devi lottare.
Crea il tuo logo con il Turbologo logo maker. Ci vogliono meno di 5 minuti e non sono necessarie competenze di progettazione.
Crea un logoPerché perdere tempo a creare una favicon?
L’icona sembra essere insignificante in quanto è semplicemente minuscola. È vero, ma riflette comunque tutte le identità della tua attività. E ci vogliono molto più di un paio di minuti per progettarne uno. È un processo lungo e laborioso che richiede alcune abilità speciali oltre a quello. E se dovessi progettare una favicon goffa e finita in fretta, influenzerà immediatamente la tua immagine nel modo in cui è stata creata. La domanda è perché.
Questa caratteristica di progettazione serve allo scopo della memorabilità del marchio. Anche i bot di ricerca preferiscono i siti con favicon. Questo elemento si rivolge all’unità di stile, rendendo il tuo marchio unico nella mente dei clienti. E senza favicon, il tuo sito si perderà semplicemente tra numerose schede aperte contemporaneamente. Crediamo fermamente che sia meglio che il tuo sito vada perso dopo un ordine e un acquisto, non prima.
Come creare un’icona per un sito web
Prima di tutto, hai bisogno di un simbolo da associare alla tua attività. E non deve esserci nulla che possa farti usare un testo in una favicon. Semplicemente non si adatta alle sue dimensioni. Puoi usare solo lettere se l’icona non ha raffigurazioni. E sarà ancora difficile trasformare il tuo logo in una favicon del genere. Tieni presente che puoi utilizzare un massimo di due lettere in una favicon. Sarà un disastro completo se ne usi di più.
Se hai già un logo di qualità, sei fortunato. In tal caso ci vorrebbe solo un po ‘di tempo e pazienza. Puoi trasformare facilmente il tuo logo di qualità in una favicon appropriata, semplice e chiara. A tale scopo avrai bisogno di un determinato software. Anche Paint lo farà. A seconda dei requisiti del browser, dovrai creare un’immagine da 16 x 16 o 32 x 32 pixel. Lo spessore delle linee richiesto è di 1 pixel e sembra non essere abbastanza per disegnare figure tondeggianti e non ne abbiamo davvero bisogno. Usa sfumature più chiare del colore principale per ammorbidire i bordi di una forma e creare un effetto sbiadito.
Tutti i colori saranno in ogni caso un disastro totale. Se hai un logo colorato e ben dettagliato, tutto ciò che devi fare è crearne uno nuovo affinché una favicon si basi su di esso. E il nuovo logo deve essere il più minimalista possibile, ovviamente. Usa 2 o 3 colori. Prendi solo un dettaglio più significativo dal tuo logo e semplifica anche lui. Puoi aggiungere alcune linee e ombre per aumentare la leggibilità. Qualunque cosa tu faccia, non trasformare la rappresentazione in un pasticcio. Riduci una favicon per controllare un risultato.
Cose da considerare durante la creazione della favicon
Quale formato dovrebbe essere utilizzato per un’immagine finale? Esistono solo due formati supportati dalla maggior parte dei browser. Quelli sono ICO e PNG. I file ICO vantano una varietà di risoluzioni e profondità di bit. E il PNG è il più preferibile in questi giorni. Il suo unico svantaggio è che Internet Explorer obsoleto non lo supporta. Quindi, una favicon PNG possiede alta qualità, trasparenza ed è più preferibile così.
In realtà, ci sono molti costruttori di loghi e favicon online. Se il compito sembra troppo difficile, lascia che i professionisti facciano il loro lavoro. È possibile sfogliare vari modelli alla ricerca della soluzione appropriata sui siti di un costruttore. Tieni presente che ogni piccolo pixel è importante qui.
Come aggiungere una favicon a un sito?
Bene, è facile. È necessario salvare una favicon nella cartella principale e aggiungere un codice al modello. Aggiorna la pagina e incassa se una favicon non può essere vista.
Molte persone usano vari dispositivi per navigare in Internet in questi giorni. Ecco perché dovrai apportare alcune altre varianti di favicon per iOS e Android. E ogni volta ci sono alcune sfumature da considerare. In caso contrario, una favicon con prestazioni scadenti rischia di rovinare l’immagine della tua azienda. Gli utenti tendono a ignorare le pagine mal progettate e mantenute.