Ölçeklenebilir Vektör Grafikleri (SVG), özel bir görüntü formatı türüdür. SVG’ler diğer türler gibi değildir. Gördüğünüz görüntüleri oluşturmak için benzersiz piksellere bağlı değildirler. Bunun yerine “vektör” verilerini kullanırlar.
Saniyeler içinde güzel bir logo tasarımı oluştur. Logo tasarımı online ücretsiz, tasarım yeteneğine gerek yok.
Logo oluşturSVG’ler, görüntüleri herhangi bir çözünürlüğe kadar ölçeklendirmenize olanak tanır. Bu, web tasarımı ve diğer birçok kullanım için kullanışlıdır. “SVG dosyası nedir?” Sorusuna cevap vereceğiz. Ardından, nasıl kullanılacağını size göstereceğiz.
SVG Dosyası nedir ve nasıl kullanıyorsunuz?

SVG, vektör tabanlı grafiklerdir. Vektör, belirli bir büyüklüğü ve yönü olan bir elementtir.
Ölçeklenebilir Vektör Grafikleri, iki boyutlu vektör grafiklerini tanımlamak için XML tabanlı bir işaretlemedir. Görüntüleri tanımlayan metin tabanlı ve açık bir Web standardıdır. Herhangi bir boyutta işlenebilirler. Metin için HTML neyse, grafik için de SVG odur.
Neden bir SVG dosyası kullanmalısınız?
SVG, günümüzün en zor web geliştirme sorunlarının çoğunu çözebilir. Bazılarına bakalım.
Alıcılık ve ölçeklenebilirlik
Kaputun altında SVG, tarayıcıda grafikleri oluşturmak için piksel ızgarası yerine şekiller, sayılar ve koordinatlar kullanır, bu da onu çözünürlükten bağımsız ve sonsuz ölçeklenebilir hale getirir. Dikkatlice bakarsanız, bir kalemle veya bir gökyüzü yazısı planıyla bir daire oluşturabilirsiniz. Sadece ölçek farklı.
SVG, her boyutta net ve canlı görseller oluşturmak için farklı şekilleri, yolları ve metin öğelerini birleştirmenize olanak tanır.
GIF, JPG ve PNG gibi raster tabanlı formatlar ise, ölçeklendiğinde pikselleşmelerine neden olan sabit boyutlara sahiptir. Duyarlı görüntü teknikleri piksel grafikler için kullanışlı olsa da, SVG’nin yok edilemez ölçeklendirmesiyle asla rekabet edemeyeceklerdir.
Programlanabilirlik ve etkileşim
SVG düzenlenebilir ve komut dosyası yazılabilir. CSS veya JavaScript kullanarak SVG grafiğinize animasyonlar ve etkileşimler ekleyebilirsiniz.
Ulaşılabilirlik
SVG dosyaları metin tabanlı olarak aranabilir ve indekslenebilir. Bunlara ekran okuyucular, arama motorları ve diğer cihazlar tarafından erişilebilir.
Verim
Bir web sitesindeki dosyaların boyutu, performansını etkileyen temel faktörlerden biridir. SVG grafikleri, bitmap dosyalarından daha küçük olma eğilimindedir.
Ortak SVG Kullanım Örnekleri ve Tarayıcı Desteği

SVG, çok sayıda pratik uygulama sunar. En önemlilerine bir göz atalım.
Diyagramlar ve düz çizimler
SVG, kalem ve kurşun kalemle yapılabilecek herhangi bir geleneksel çizim için mükemmel formattır.
Simgeler ve logolar
SVG, düğmeler ve reklam panoları gibi her boyutta keskin ve net simgeler ve logolar için idealdir. SVG simgelerinin bulunması da daha kolay ve daha kolay erişilebilir.
Animasyonlar
SVG grafikleri çekici animasyonlar oluşturmak için kullanılabilir. SVG kodu, hem JavaScript animasyonuyla hem de yerleşik SMIL animasyon işleviyle etkileşime girebilir.
Etkileşim (tablolar ve grafikler, bilgi grafikleri veya haritalar)
SVG, verileri çizmek ve kullanıcı eylemlerine veya diğer olaylara göre dinamik olarak güncellemek için kullanılabilir. Etkileşimli SVG Bilgi Grafiği, Etkileşimli SVG Yol Gezisi Haritası.
Özel efektler
SVG, şekil değiştirme ve diğer yapışkan efektler gibi birçok canlı efekte sahip olabilir.
Uygulama ve arayüz tasarımı
SVG, HTML5, web tabanlı uygulamalar ve zengin internet uygulamaları (RIA) ile entegre edebileceğiniz karmaşık arabirimler oluşturmanıza olanak tanır.
SVG, gördüğünüz gibi birçok durumda ve hemen hemen her yerde kullanılabilir. Tüm bunlarla ilgili iyi haber, caniuse.com’da kendiniz kontrol edebileceğiniz için SVG için tarayıcı desteğinin harika olmasıdır.
SVG dosyası oluşturmanın iki yolu
SVG dosyaları iki şekilde oluşturulabilir. Sıfırdan oluşturulabilir veya dönüştürebileceğiniz mevcut bir görüntüden alınabilirler. Manuel yöntemle başlayalım.
1. Manuel olarak bir SVG dosyası oluşturun
SVG dosyaları, daha önce yaptığımız gibi, genellikle vektör bilgilerini girmeye gerek kalmadan oluşturulur. Bu sadece bir örnekti. Bunun yerine, herhangi bir tasarım programı kullanılarak SVG’ler oluşturulabilir. Dosya bir SVG olarak kaydedilir. SVG’ler birçok modern grafik tasarım aracı tarafından desteklenir. Bunlar en iyi seçeneklerden bazıları:
- Adobe Illustrator, Photoshop ve InDesign
- Microsoft Visio’su
- Inkscape
- GIMP
Bu iki açık kaynaklı çözüm, bu listedeki son ikisidir. Premium yazılım için ödeme yapmak zorunda kalmadan SVG oluşturmayı denemenin harika bir yoludur. Hatta ihtiyacınız olan her şey olabilirler.
Grafik tasarım deneyiminiz yoksa web siteniz için logolar ve diğer öğeleri oluşturmak zor olabilir. Bunları SVG’lere dönüştürmek için mevcut görüntüleri kullanabilirsiniz.
2. Mevcut Görüntüleri SVG’lere Dönüştürün
Birçok ücretsiz program ile farklı formatlardaki görüntüleri SVG’lere dönüştürebilirsiniz. Önceki bölümde bahsedilen yazılımların çoğu, görüntüleri açmanıza ve SVG olarak kaydetmenize olanak tanır.
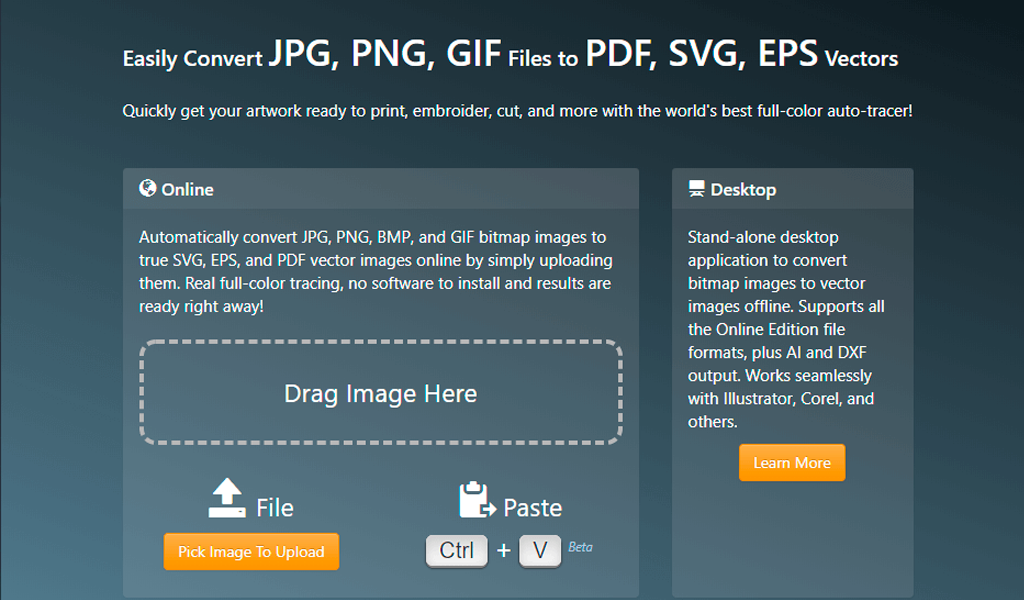
Herhangi bir yazılım indirmek istemiyorsanız, çevrimiçi dönüştürme araçları da mevcuttur. Kullanabileceğiniz birçok hizmet var. Bir örnek, her tür dosya türünü SVG’lere dönüştürmek için kullanabileceğiniz Vector Magic’tir:

Bu araç harika çünkü SVG dosyasını gerçekten indirmeden önce size bir önizleme sağlıyor. Yerleşik düzenleyici, dosyayı indirmeden önce küçük değişiklikler yapmanızı sağlar.
Bu sadece bir seçenek. Convertio ve Img2Go, diğer PNG ve JPG-SVG dönüştürücü hizmetleridir. Sizin için en iyi çözümü bulmak için araştırmak önemlidir.
Çoğu SVG dönüştürücünün benzer sonuçlar ürettiğini bulduk. Seçtiğiniz görüntüler, en iyi sonuçları elde etmek için kullandığınız dönüştürücü kadar önemlidir.
SVG’yi basit görüntüler için kullanmak en iyisidir, yani net çizgileri ve tanımlanmış sınırları olan görüntüler. Görüntünüzün ne kadar karmaşık olduğuna bağlı olarak, muhtemelen düzenlemesi veya canlandırması zor olan büyük bir SVG dosyası elde edeceksiniz.
Bir SVG dosyası nasıl kullanılır (WordPress İçinde ve Dışında)
SVG’ler kolayca kullanılabilir. Bir SVG dosyasını, kodunu kopyalayıp görüntüyü istediğiniz yere bir HTML belgesine yapıştırarak web sitenize eklemek kolaydır.
Siz ve sitenizin ziyaretçileri SVG dosyalarını destekleyen tarayıcılar kullanıyorsanız (ve bu günlerde çoğu bunu yapıyor), öğeyi görebilirler. SVG’ler CSS kullanılarak canlandırılabildiğinden daha zordur.
Ancak, WordPress kullanıcıları süreçte bir değişiklik yaşayacaklardır. SVG’ler, İçerik Yönetim Sistemi (CMS) tarafından desteklenmez. Dosyaları doğrudan web sitenize yükleyebilmek için SVG desteğini etkinleştirmek istiyorsanız, Safe SVG gibi bir eklenti kullanmak isteyeceksiniz.

WordPress’te SVG desteğini manuel olarak etkinleştirmek de mümkündür, ancak süreç çok daha karmaşıktır. Bu gibi durumlarda, bir eklenti daha güvenlidir.
Çözüm
Web sitenizi SVG dosyalarına uyarlamak düşündüğünüzden daha kolaydır. SVG’ler oluşturmak veya dönüştürülecek doğru görüntüleri seçmek kolay değildir. Her ikisini de gerçekleştirmek için kullanılabilecek birçok araç vardır.