Favicon, özdeşliklerdeki en temel kavramlardan biridir. Ama favicon nedir? Kavram, İnternet ve web siteleriyle yakından ilişkilidir. Çok sayıda sekme açtığınızda, bunların her biri açılan her sekmeyle daha fazla sıkıştırılır. Sık kullanılanlara bir sayfa (bunun gibi) eklerseniz aynı simge görülebilir. Aslında “favori ikon” dan türetilmiş bir neolojizmdir. Site ikonumuza bakın. Parlak ve olağanüstü. Onu kaçıramazsın! Popüler sosyal ağ faviconlarına bakın. Sayıları çoktur ama yine de birbirleriyle karıştıramazsınız. O kadar tanınabilir bir tasarım ki, çabalamalısın.
Saniyeler içinde güzel bir logo tasarımı oluştur. Logo tasarımı online ücretsiz, tasarım yeteneğine gerek yok.
Logo oluşturNeden favicon yapmak için zaman harcayasınız?
Simge çok küçük olduğu için önemsiz görünüyor. Doğru, ancak yine de işletmenizin tüm kimliklerini yansıtıyor. Ve bir tane tasarlamak birkaç dakikadan çok daha uzun sürüyor. Uzun ve zahmetli bir süreç, bunun da ötesinde bazı özel beceriler gerektirir. Ve beceriksiz, aceleyle bitirilmiş bir favicon tasarlarsanız, görüntünüzü oluşturulduğu gibi anında etkileyecektir. Soru neden.
Bu tasarım özelliği, marka hatırlanabilirliği amacına hizmet eder. Arama botları bile faviconlu siteleri tercih eder. Bu öğe, markanızı müşterilerin zihninde benzersiz kılarak stil bütünlüğünü sağlar. Ve favicon olmadan, siteniz aynı anda açılan çok sayıda sekme arasında kaybolur. Sitenizin bir sipariş ve satın alma işleminden sonra kaybolmasının daha önce değil, daha iyi olduğuna inanıyoruz.
Bir web sitesi için bir simge nasıl oluşturulur
Öncelikle işinizle ilişkilendirilecek bir sembole ihtiyacınız var. Ve favicon’da bir metni kullanmanıza neden olabilecek hiçbir şey olmamalıdır. Sadece boyutuna uymuyor. Harfleri yalnızca simgenin tasviri yoksa kullanabilirsiniz. Ve yine de logonuzu böyle bir favicon’a dönüştürmek zor olacak. Bir favicon’da en fazla iki harf kullanabileceğinizi unutmayın. Daha fazlasını kullanırsanız tam bir karmaşa olacak.
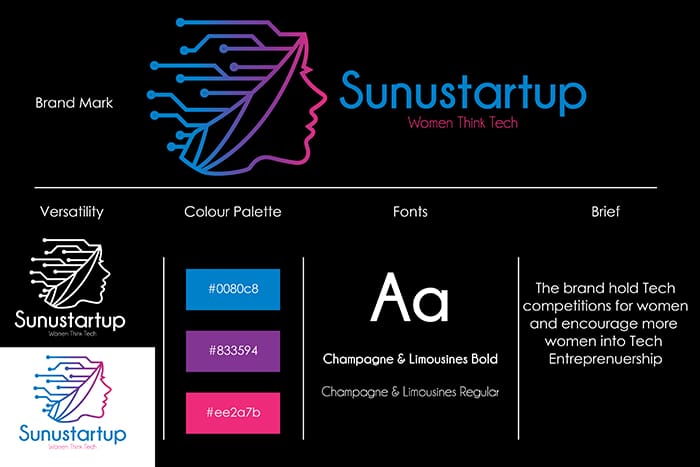
Zaten kaliteli bir logonuz varsa, şanslısınız. Bu durumda sadece biraz zaman ve sabır gerekir. Kaliteli logonuzu kolayca uygun, basit ve net bir favicon’a dönüştürebilirsiniz. Bunun için belirli bir yazılıma ihtiyacınız olacak. Paint bile yapacak. Tarayıcı gereksinimlerine bağlı olarak, 16×16 veya 32×32 piksel resim oluşturmanız gerekir. Gerekli çizgi kalınlığı 1 pikseldir ve yuvarlak şekiller çizmek için yeterli görünmüyor ve buna gerçekten ihtiyacımız yok. Bir şeklin kenarlarını yumuşatmak ve solma efekti oluşturmak için ana rengin daha açık tonlarını kullanın.
Tüm renkler her halükarda tam bir karmaşa olacak. Renkli ve ayrıntılı bir logonuz varsa, bunu temel alan bir favicon için yapmanız gereken tek şey yeni bir logo oluşturmaktır. Ve yeni logo elbette olabildiğince minimalist olmalıdır. 2 veya 3 renk kullanın. Logonuzdan yalnızca bir tane en anlamlı ayrıntıyı alın ve onu da basitleştirin. Okunaklılığı artırmak için biraz ana hat ve gölgelendirme ekleyebilirsiniz. Ne yaparsan yap, tasviri karmaşaya çevirme. Bir sonucu kontrol etmek için bir favicon’u uzaklaştırın.
Site simgesi oluştururken dikkat edilmesi gerekenler
Son görüntü için hangi formatın kullanılması gerekiyor? Çoğu tarayıcı tarafından desteklenen ancak iki format vardır. Bunlar ICO ve PNG’dir. ICO dosyaları çeşitli çözünürlüklere ve bit derinliğine sahiptir. Ve PNG bugünlerde en çok tercih edilen. Tek dezavantajı, eski Internet Explorer’ın bunu desteklememesidir. Dolayısıyla, PNG favicon yüksek kaliteye, şeffaflığa sahiptir ve bu nedenle daha çok tercih edilir.
Aslında, birçok çevrimiçi logo ve favicon kurucusu var. Görev çok zor görünüyorsa, profesyonellerin işlerini yapmasına izin verin. Bir yapıcı sitelerde uygun çözümü arayan çeşitli şablonlara göz atabilirsiniz. Burada her küçük pikselin önemli olduğunu unutmayın.
Bir siteye favicon nasıl eklenir?
Bu çok kolay. Kök klasöre bir favicon kaydetmeniz ve şablona bir kod eklemeniz gerekir. Site ikonu görünmüyorsa sayfayı yenileyin ve nakit paraya çevirin.
Bugünlerde birçok insan internette gezinmek için çeşitli cihazlar kullanıyor. Bu nedenle, iOS ve Android için birkaç favicon varyasyonu daha yapmanız gerekecek. Ve her seferinde dikkate alınması gereken bazı nüanslar var. Aksi takdirde, kötü performans gösteren bir favicon, şirketinizin imajını bozabilir. Kullanıcılar, kötü tasarlanmış ve bakımı yapılmış sayfaları görmezden gelme eğilimindedir.