Los gráficos vectoriales escalables (SVG) son un tipo especial de formato de imagen. Los SVG no son como otros tipos. No dependen de píxeles únicos para crear las imágenes que se ven. En su lugar, utilizan datos «vectoriales».
Cree su propio logotipo con el creador de logos Turbologo. Toma menos de 5 minutos y no se necesitan habilidades de diseño.
Crear logoLos SVG permiten escalar las imágenes a cualquier resolución. Esto es útil para el diseño web y muchos otros usos. Responderemos a la pregunta: «¿Qué es un archivo SVG?». Luego, le mostraremos cómo utilizarlo.
¿Qué es un archivo SVG y cómo se utiliza?

SVG es un gráfico basado en vectores. Un vector es un elemento que tiene una magnitud y una dirección determinadas.
Los gráficos vectoriales escalables son un marcado basado en XML para describir gráficos vectoriales que son bidimensionales. Es un estándar web abierto y basado en texto que describe imágenes. Pueden representarse a cualquier tamaño. SVG es, esencialmente, a los gráficos lo que HTML es al texto.
¿Por qué utilizar un archivo SVG?
SVG puede resolver muchos de los problemas de desarrollo web más difíciles de la actualidad. Veamos algunos.
Receptividad y escalabilidad
En el fondo, SVG utiliza formas, números y coordenadas en lugar de una cuadrícula de píxeles para representar los gráficos en el navegador, lo que lo hace independiente de la resolución e infinitamente escalable. Puedes crear un círculo con un bolígrafo o un plano del cielo si lo miras con atención. Sólo la escala es diferente.
SVG permite combinar diferentes formas, trazados y elementos de texto para crear imágenes claras y nítidas en cualquier tamaño.
Los formatos basados en la trama, como GIF, JPG y PNG, en cambio, tienen dimensiones fijas que hacen que se pixelen cuando se escalan. Aunque las técnicas de imagen responsiva son útiles para los gráficos de píxeles, nunca podrán competir con el escalado indestructible de SVG.
Programabilidad e interactividad
SVG se puede editar y programar. Puede añadir animaciones e interacciones a su gráfico SVG utilizando CSS o JavaScript.
Accesibilidad
Los archivos SVG se pueden buscar e indexar al estar basados en texto. Son accesibles para lectores de pantalla, motores de búsqueda y otros dispositivos.
Rendimiento
El tamaño de los archivos de un sitio web es uno de los factores clave que afectan a su rendimiento. Los gráficos SVG tienden a ser más pequeños que los archivos de mapa de bits.

El formato SVG ofrece multitud de aplicaciones prácticas. Veamos las más importantes.
Diagramas e ilustraciones sencillas
SVG es el formato perfecto para cualquier dibujo tradicional que pueda realizarse con lápiz y bolígrafo.
Iconos y logotipos
SVG es ideal para iconos y logotipos que son nítidos y claros en todos los tamaños, como botones y carteles. Los iconos SVG también son más fáciles de localizar y de acceder.
Animaciones
Los gráficos SVG pueden utilizarse para crear atractivas animaciones. El código SVG puede interactuar tanto con la animación de JavaScript como con su funcionalidad de animación SMIL incorporada.
Interactividad (tablas y gráficos, infografías o mapas)
SVG puede utilizarse para trazar datos y actualizarlos dinámicamente en función de las acciones del usuario u otros eventos. Infografía SVG interactiva, mapa de viaje SVG interactivo.
Efectos especiales
El SVG puede tener muchos efectos en vivo, como la transformación de formas y otros efectos pegajosos.
Diseño de aplicaciones e interfaces
SVG le permite crear interfaces sofisticadas que puede integrar con HTML5, aplicaciones basadas en la web y aplicaciones ricas de Internet (RIA).
Como puede ver, SVG puede utilizarse en muchas situaciones y en casi cualquier lugar. La buena noticia de todo esto es que la compatibilidad de los navegadores con SVG es estupenda, como puede comprobar usted mismo en caniuse.com.
Dos formas de crear un archivo SVG
Los archivos SVG se pueden crear de dos maneras. Pueden crearse desde cero o tomarse de una imagen existente que se puede convertir. Comencemos con el método manual.
1. Crear un archivo SVG manualmente
Los archivos SVG suelen crearse sin necesidad de escribir la información vectorial, como hicimos antes. Esto era sólo un ejemplo. En cambio, los SVG se pueden crear con cualquier programa de diseño. El archivo se guarda como un SVG. Los SVG son compatibles con muchas herramientas modernas de diseño gráfico. Estas son algunas de las principales opciones:
- Adobe Illustrator, Photoshop e InDesign
- Microsoft Visio
- Inkscape
- GIMP
Estas dos soluciones de código abierto son las últimas de esta lista. Son una gran manera de probar la creación de SVG sin tener que pagar por un software premium. Incluso pueden ser todo lo que necesitas.
Puede ser difícil crear logotipos y otros elementos para su sitio web si no tiene experiencia en diseño gráfico. Puedes utilizar imágenes existentes para convertirlas en SVG.
2. Convertir imágenes existentes en SVG
Puede convertir imágenes de diferentes formatos a SVG con muchos programas gratuitos. La mayoría de los programas mencionados en la sección anterior le permiten abrir imágenes y guardarlas como SVG.
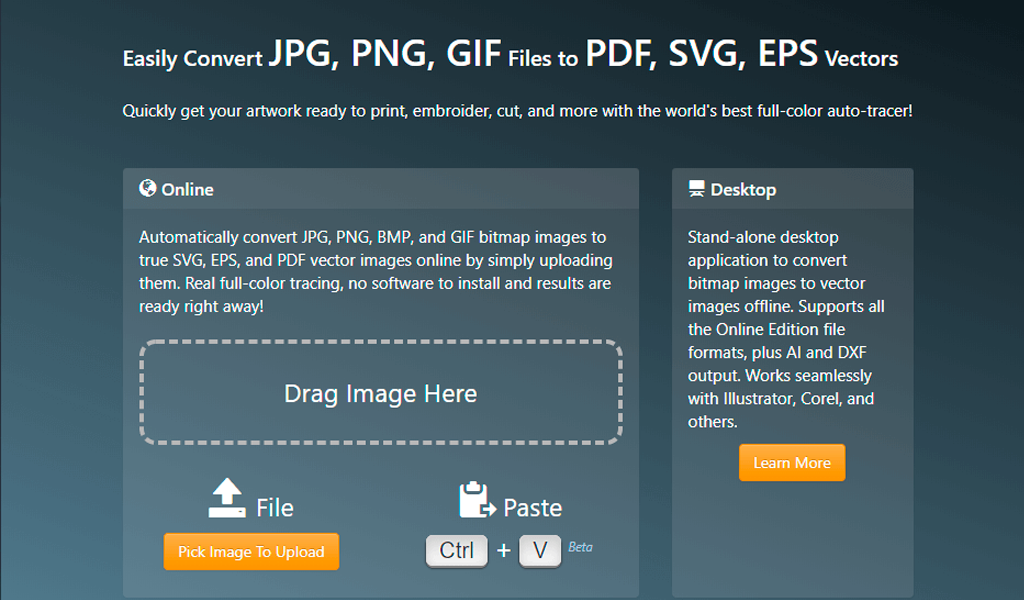
También existen herramientas de conversión en línea si no desea descargar ningún programa. Hay muchos servicios que puede utilizar. Un ejemplo es Vector Magic, que permite convertir todo tipo de archivos en SVG:

Esta herramienta es genial porque te ofrece una vista previa antes de descargar el archivo SVG. Un editor incorporado le permite hacer pequeños cambios antes de descargar el archivo.
Esta es sólo una opción. Convertio e Img2Go son otros servicios de conversión de PNG y JPG a SVG. Para encontrar la mejor solución para usted, es importante investigar.
Hemos comprobado que la mayoría de los convertidores de SVG producen resultados similares. Las imágenes que elija son tan importantes como el conversor que utilice para obtener los mejores resultados.
Lo mejor es utilizar SVG para imágenes simples, es decir, imágenes con líneas claras y bordes definidos. Lo más probable es que acabe con un archivo SVG grande y difícil de editar o animar, dependiendo de la complejidad de la imagen.
Cómo utilizar un archivo SVG (dentro y fuera de WordPress)
Los SVG se pueden utilizar fácilmente. Es fácil añadir un archivo SVG en su sitio web copiando su código y pegándolo en un documento HTML donde desee la imagen.
Si usted y los visitantes de su sitio utilizan navegadores que soportan archivos SVG (y la mayoría lo hacen hoy en día), podrán ver el elemento. Debido a que los SVG pueden ser animados usando CSS, es más difícil.
Sin embargo, los usuarios de WordPress experimentarán un cambio en el proceso. Los SVG no son compatibles con el sistema de gestión de contenidos (CMS). Si quieres habilitar el soporte de SVG para poder subir archivos directamente a tu sitio web, deberás utilizar un plugin como Safe SVG.

También es posible habilitar la compatibilidad con SVG en WordPress de forma manual, pero el proceso es mucho más complicado. En estos casos, un plugin es más seguro.
Conclusión
Es más fácil de lo que piensa adaptar su sitio web para los archivos SVG. No es fácil crear SVGs o elegir las imágenes adecuadas para convertir. Hay muchas herramientas que se pueden utilizar para lograr ambas cosas.