Scalable Vector Graphics (SVG) é um tipo especial de formato de imagem. Os SVGs não são como outros tipos. Eles não dependem de pixels únicos para criar as imagens que você vê. Ao invés disso, eles usam dados “vetoriais”.
Crie seu próprio logotipo com o criador de logotipo Turbologo. Leva menos de 5 minutos e nenhuma habilidade de design é necessária.
Criar logo onlineOs SVGs permitem escalar as imagens até qualquer resolução. Isto é útil para o web design e muitos outros usos. Responderemos à pergunta: “O que é um arquivo SVG?”. Então, lhe mostraremos como utilizá-lo.
O que é um arquivo SVG e como você o utiliza?

O SVG é baseado em gráficos vetoriais. Um vetor é um elemento que tem uma magnitude e direção particular.
Gráficos Vetoriais Escaláveis são uma marcação baseada em XML para descrever gráficos vetoriais bidimensionais. É um padrão Web baseado em texto e aberto que descreve imagens. Elas podem ser renderizadas em qualquer tamanho. SVG é, essencialmente, para gráficos o que o HTML é para texto.
Por que usar um arquivo SVG?
O SVG pode resolver muitos dos problemas mais difíceis do desenvolvimento web de hoje. Vejamos alguns.
Receptividade e escalabilidade
Sob o capô, a SVG usa formas, números e coordenadas em vez de uma grade de pixels para renderizar gráficos no navegador, o que a torna independente de resolução e infinitamente escalável. Você pode criar um círculo com uma caneta ou um plano de escrita no céu se você olhar cuidadosamente para ele. Apenas a escala é diferente.
O SVG permite combinar diferentes formas, caminhos e elementos de texto para criar visuais claros e nítidos em qualquer tamanho.
Os formatos baseados em raster, como GIF, JPG e PNG, por outro lado, têm dimensões fixas que os fazem pixelar quando escalados. Embora as técnicas de imagem responsiva sejam úteis para gráficos de pixel, elas nunca serão capazes de competir com o escalonamento indestrutível do SVG.
Programabilidade e interatividade
O SVG pode ser editado e roteirizado. Você pode adicionar animações e interações ao seu gráfico SVG usando CSS ou JavaScript.
Acessibilidade
Os arquivos SVG podem ser pesquisados e indexados por serem baseados em texto. Eles são acessíveis por leitores de tela, mecanismos de busca e outros dispositivos.
Desempenho
O tamanho dos arquivos em um website é um dos fatores-chave que afetam seu desempenho. Os gráficos SVG tendem a ser menores que os arquivos bitmap.

A SVG oferece uma multiplicidade de aplicações práticas. Vamos dar uma olhada nas mais importantes.
Diagramas e ilustrações simples
SVG é o formato perfeito para qualquer desenho tradicional que pode ser feito com caneta e lápis.
Ícones e logotipos
O SVG é ideal para ícones e logotipos que são nítidos e claros em todos os tamanhos, tais como botões e outdoors. Os ícones SVG também são mais fáceis de localizar e mais facilmente acessíveis.
Animações
Os gráficos SVG podem ser usados para criar animações atraentes. O código SVG pode interagir tanto com animação JavaScript quanto com sua funcionalidade integrada de animação SMIL.
Interatividade (gráficos e gráficos, infográficos ou mapas)
O SVG pode ser usado para traçar dados e atualizá-los dinamicamente com base em ações do usuário ou outros eventos. Mapa Interativo SVG Infográfico e Interativo de Viagem SVG.
Efeitos especiais
A SVG pode ter muitos efeitos vivos, tais como a morfização da forma e outros efeitos viscosos.
Aplicação e projeto de interface
O SVG permite fazer interfaces sofisticadas que podem ser integradas com HTML5, aplicações baseadas na web e aplicações ricas de internet (RIAs).
O SVG pode ser usado em muitas situações e em quase qualquer lugar, como você pode ver. A boa notícia sobre tudo isso é que o suporte a SVG pelo navegador é ótimo, como você pode verificar por si mesmo no caniuse.com.
Duas maneiras de criar um arquivo SVG
Os arquivos SVG podem ser criados de duas maneiras. Eles podem ser criados do zero ou tirados de uma imagem existente que você pode converter. Vamos começar com o método manual.
1. Fazer um arquivo SVG manualmente
Os arquivos SVG são geralmente criados sem a necessidade de digitar informações vetoriais, como fazíamos antes. Este foi apenas um exemplo. Em vez disso, os SVGs podem ser criados usando qualquer programa de projeto. O arquivo é salvo como um SVG. Os SVGs são suportados por muitas ferramentas modernas de design gráfico. Estas são algumas das principais opções:
- Adobe Illustrator, Photoshop e InDesign
- Microsoft Visio
- Inkscape
- GIMP
Estas duas soluções de código aberto são as duas últimas desta lista. Elas são uma ótima maneira de experimentar a criação de SVG sem ter que pagar por um software premium. Elas podem até ser tudo o que você precisa.
Pode ser difícil criar logotipos e outros elementos para seu website se você não tiver experiência em design gráfico. Você pode usar as imagens existentes para convertê-las em SVGs.
2. Conversão de imagens existentes em SVGs
Você pode converter imagens de diferentes formatos para SVGs com muitos programas gratuitos. A maioria dos softwares mencionados na seção anterior permite que você abra imagens e as salve como SVG.
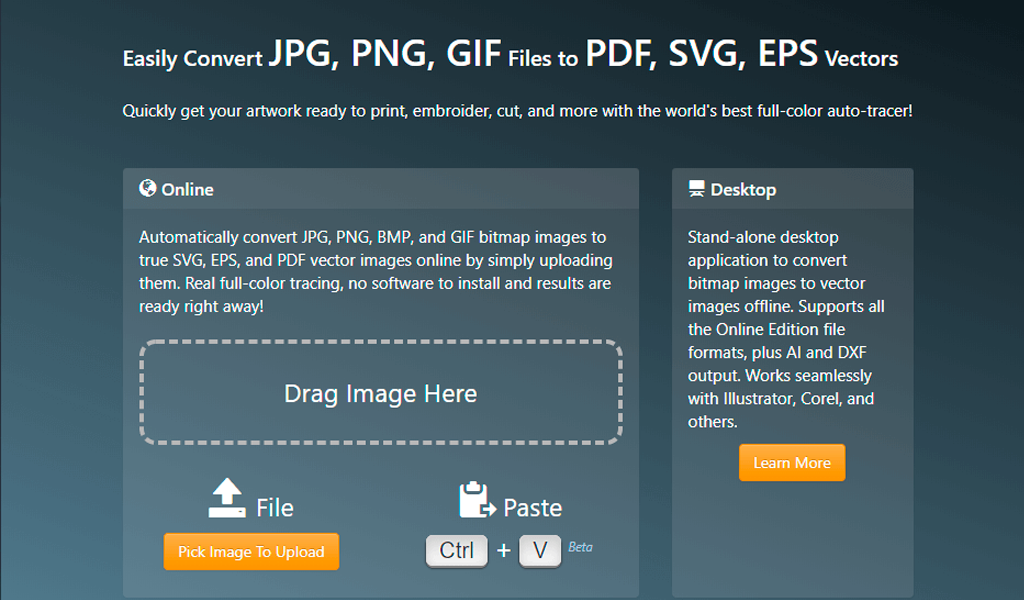
Ferramentas de conversão online também estão disponíveis caso você não deseje fazer o download de nenhum software. Há muitos serviços que você pode utilizar. Um exemplo é o Vector Magic, que você pode usar para converter todo tipo de tipos de arquivos em SVGs:

Esta ferramenta é ótima porque lhe dá uma prévia antes de realmente baixar o arquivo SVG. Um editor incorporado permite que você faça pequenas alterações antes de baixar o arquivo.
Esta é apenas uma opção. Convertio e Img2Go são outros serviços de conversão PNG e JPG-para-SVG. Para encontrar a melhor solução para você, é importante pesquisar.
Descobrimos que a maioria dos conversores SVG produzem resultados semelhantes. As imagens que você escolhe são tão importantes quanto o conversor que você usa para obter os melhores resultados.
É melhor usar SVG para imagens simples, ou seja, imagens com linhas claras e bordas definidas. Você provavelmente acabará com um grande arquivo SVG que é difícil de editar ou animar, dependendo de quão complexa é sua imagem.
Como usar um arquivo SVG (Dentro e Fora do WordPress)
Os SVGs podem ser usados facilmente. É fácil adicionar um arquivo SVG em seu website copiando seu código e colando-o em um documento HTML onde você deseja a imagem.
Se você e os visitantes de seu site utilizam navegadores que suportam arquivos SVG (e a maioria o faz hoje em dia), eles poderão ver o elemento. Como os SVGs podem ser animados usando CSS, é mais difícil.
Entretanto, os usuários do WordPress experimentarão uma mudança no processo. Os SVGs não são suportados pelo Sistema de Gerenciamento de Conteúdo (CMS). Se você quiser ativar o suporte a SVG para que possa carregar arquivos diretamente em seu website, você vai querer usar um plugin como o SVG Seguro.

Também é possível habilitar o suporte a SVG no WordPress manualmente, mas o processo está muito mais envolvido. Em tais casos, um plugin é mais seguro.
Conclusão
É mais fácil do que você pensa adaptar seu website para arquivos SVG. Não é fácil criar SVGs ou escolher as imagens certas para converter. Há muitas ferramentas que podem ser usadas para realizar ambos.