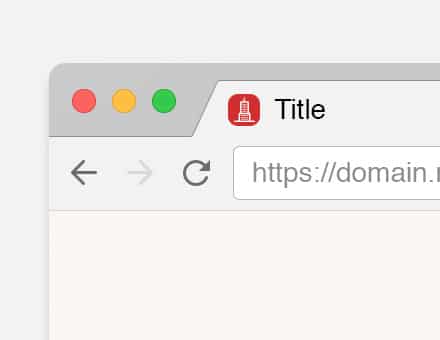
Favicon é uma das noções mais fundamentais em identics. Mas o que é um favicon? A noção está intimamente relacionada com a Internet e sites da web. Quando você abre muitas guias, cada uma delas é compactada mais a cada nova guia aberta. E apenas o mesmo ícone pode ser visto se você adicionar uma página (como esta) aos favoritos. Na verdade, é um neologismo derivado de “ícone favorito”. Veja nosso favicon. É brilhante e excelente. Você não pode perder! Veja os favoritos de redes sociais populares. Eles são numerosos, mas você ainda não pode confundir um com o outro. É um design tão reconhecível pelo qual você deve se esforçar.
Crie seu próprio logotipo com o criador de logotipo Turbologo. Leva menos de 5 minutos e nenhuma habilidade de design é necessária.
Criar logo onlinePor que perder tempo fazendo um favicon?
O ícone parece ser insignificante, pois é minúsculo. É verdade, mas ainda reflete todas as identidades de sua empresa. E leva muito mais do que alguns minutos para projetar um. É um processo longo e trabalhoso que requer algumas habilidades especiais além disso. E se você criar um favicon desajeitado e acabado às pressas, ele afetará instantaneamente sua imagem da maneira como foi criada. A questão é por quê.
Esse recurso de design serve ao propósito de memorização da marca. Até mesmo os bots de busca preferem sites com favicons. Este elemento atende à unidade de estilo, tornando sua marca única na mente dos clientes. E sem o favicon, seu site simplesmente se perderá entre as várias guias abertas ao mesmo tempo. Acreditamos firmemente que é melhor perder o seu site após um pedido e uma compra, e não antes disso.
Como criar um ícone para um site
Em primeiro lugar, você precisa de um símbolo para ser associado ao seu negócio. E não deve haver nada que possa fazer você usar um texto em um favicon. Simplesmente não cabe no tamanho dele. Você só pode usar letras se o ícone não tiver representações. E ainda vai ser difícil transformar seu logotipo em um favicon. Lembre-se de que você pode usar no máximo duas letras em um favicon. Será uma bagunça completa se você usar mais.
Se você já tem um logotipo de qualidade, está com sorte. Nesse caso, bastaria um pouco de tempo e paciência. Você pode facilmente transformar seu logotipo de qualidade em um favicon adequado, simples e claro. Você precisará de um determinado software para essa finalidade. Até o Paint serve. Dependendo dos requisitos do navegador, você precisará criar uma imagem de 16×16 ou 32×32 pixels. A espessura necessária das linhas é de 1 pixel e parece não ser suficiente para desenhar figuras arredondadas, e realmente não precisamos disso. Use tons mais claros da cor principal para suavizar as bordas de uma forma e criar um efeito de esmaecimento.
Todas as cores serão uma bagunça total de qualquer maneira. Se você tem um logotipo colorido e bem detalhado, tudo o que você precisa fazer é fazer um novo para que um favicon seja baseado nele. E o novo logotipo deve ser o mais minimalista possível, é claro. Use 2 ou 3 cores. Pegue apenas um detalhe mais significativo do seu logotipo e simplifique-o também. Você pode adicionar alguns contornos e sombras para aumentar a legibilidade. Faça o que fizer, não transforme a representação em uma bagunça. Diminua o zoom de um favicon para verificar um resultado.
Coisas a considerar ao criar favicon
Qual formato deve ser usado para uma imagem final? Existem apenas dois formatos suportados pela maioria dos navegadores. Esses são ICO e PNG. Os arquivos ICO apresentam variedade de resoluções e profundidade de bits. E PNG é o mais preferível atualmente. Sua única desvantagem é que o Internet Explorer desatualizado não oferece suporte para isso. Portanto, um favicon PNG possui alta qualidade, transparência e é mais preferível assim.
Na verdade, existem muitos construtores de logotipo e favicon online. Se a tarefa parecer muito difícil, basta deixar os profissionais fazerem seu trabalho. Você pode navegar por vários modelos procurando a solução adequada em sites de construtor. Lembre-se de que cada pixel minúsculo é importante aqui.
Como adicionar um favicon a um site?
Bem, isso é fácil. Você precisa salvar um favicon na pasta raiz e adicionar um código ao modelo. Atualize a página e efetue o recebimento se um favicon não puder ser visto.
Atualmente, muitas pessoas usam vários dispositivos para navegar na Internet. É por isso que você terá que fazer mais algumas variações de favicon para iOS e Android. E a cada vez há algumas nuances a serem consideradas. Caso contrário, um favicon com baixo desempenho provavelmente arruinará a imagem de sua empresa. Os usuários tendem a ignorar páginas mal projetadas e mantidas.