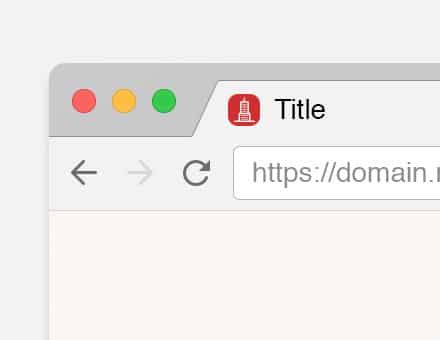
Le favicon est l’une des notions les plus fondamentales en matière d’identités. Mais qu’est-ce qu’un favicon ? Cette notion est étroitement liée à Internet et aux sites web. Lorsque vous ouvrez plusieurs onglets, chacun d’entre eux est comprimé davantage à chaque nouvel onglet ouvert. Et on peut voir la même icône si on ajoute une page (comme celle-ci) aux favoris. Il s’agit en fait d’un néologisme dérivé de « icône favorite ». Regardez notre favicon. Elle est lumineuse et remarquable. Vous ne pouvez pas la manquer ! Regardez les favicons des réseaux sociaux populaires. Ils sont nombreux mais vous ne pouvez toujours pas les confondre. C’est un design si reconnaissable que vous devez vous efforcer d’obtenir.
Créez votre propre logo avec le créateur de logo Turbologo. Cela prend moins de 5 minutes et aucune compétence en conception n’est requise.
Créer un logoPourquoi perdre du temps à créer un favicon ?
L’icône semble insignifiante car elle est minuscule. C’est vrai, mais elle reflète quand même toutes les identités de votre entreprise. Et il faut bien plus que quelques minutes pour en concevoir une. Il s’agit d’un processus long et laborieux qui requiert, en outre, des compétences particulières. Et si vous concevez une favicon maladroite, finie à la hâte, elle affectera instantanément votre image de la manière dont elle a été créée. La question est de savoir pourquoi.
Cette caractéristique de conception sert à la mémorisation de la marque. Même les robots de recherche préfèrent les sites dotés de favicons. Cet élément assure l’unité de style et rend votre marque unique dans l’esprit des clients. Et sans favicône, votre site sera tout simplement perdu parmi les nombreux onglets ouverts en même temps. Nous sommes convaincus qu’il vaut mieux que votre site soit perdu après une commande et un achat, et non avant.
Comment créer une icône pour un site web
Tout d’abord, vous avez besoin d’un symbole à associer à votre entreprise. Et rien ne doit pouvoir vous inciter à utiliser un texte dans une favicon. Il n’est tout simplement pas adapté à sa taille. Vous ne pouvez utiliser des lettres que si l’icône ne comporte aucune représentation. Et il sera toujours difficile de transformer votre logo en une telle favicon. N’oubliez pas que vous pouvez utiliser un maximum de deux lettres dans une favicon. Si vous en utilisez plus, ce sera un désordre total.
Si vous disposez déjà d’un logo de qualité, vous avez de la chance. Dans ce cas, il vous faudra seulement un peu de temps et de patience. Vous pouvez facilement transformer votre logo de qualité en une favicon apt, simple et claire. Vous aurez besoin d’un certain logiciel à cet effet. Même Paint fera l’affaire. En fonction des exigences du navigateur, vous devrez créer une image de 16×16 ou 32×32 pixels. L’épaisseur des lignes requise est de 1 pixel, ce qui semble insuffisant pour dessiner des figures rondes, et nous n’en avons pas vraiment besoin. Utilisez des nuances plus claires de la couleur principale pour adoucir les bords d’une forme et créer un effet de fondu.
En tout cas, toutes les couleurs seront un désordre total. Si vous avez un logo coloré et bien détaillé, il vous suffira d’en créer un nouveau pour qu’un favicon soit basé dessus. Et le nouveau logo doit être aussi minimaliste que possible, bien sûr. Utilisez 2 ou 3 couleurs. Prenez un seul des détails les plus significatifs de votre logo et simplifiez-le également. Vous pouvez ajouter des contours et des ombres pour améliorer la lisibilité. Quoi que vous fassiez, ne transformez pas la représentation en un fouillis. Faites un zoom arrière sur une favicon pour vérifier un résultat.
Éléments à prendre en compte lors de la création d’un favicon
Quel format est censé être utilisé pour une image finale ? Il n’y a que deux formats supportés par la plupart des navigateurs. Il s’agit des formats ICO et PNG. Les fichiers ICO offrent une grande variété de résolutions et de profondeurs de bits. Quant au format PNG, c’est le plus apprécié de nos jours. Son seul inconvénient est qu’Internet Explorer ne le prend pas en charge. Ainsi, une favicon PNG possède une haute qualité, une transparence et est donc plus préférable.
En fait, il existe de nombreux constructeurs de logos et de favicons en ligne. Si la tâche vous semble trop difficile, vous pouvez laisser les professionnels faire leur travail. Vous pouvez parcourir divers modèles à la recherche de la solution adéquate sur les sites des constructeurs. N’oubliez pas que chaque petit pixel compte.
Comment ajouter un favicon à un site ?
Eh bien, c’est facile. Vous devez enregistrer un favicon dans le dossier racine et ajouter un code au modèle. Rafraîchissez la page et vérifiez si la favicon n’est pas visible.
De nos jours, de nombreuses personnes utilisent différents appareils pour surfer sur Internet. C’est pourquoi vous devrez faire quelques variations de favicon supplémentaires pour iOS et Android. Et à chaque fois, il y a des nuances à prendre en compte. Sinon, un favicon peu performant risque de ruiner l’image de votre entreprise. Les utilisateurs ont tendance à ignorer les pages mal conçues et mal entretenues.