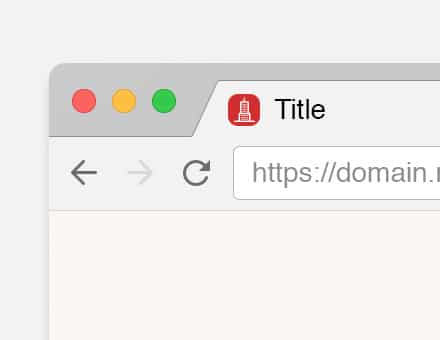
Favicon es una de las nociones más fundamentales en idénticos. Pero, ¿qué es un favicon? La noción está estrechamente relacionada con Internet y los sitios web. Cuando abre muchas pestañas, cada una de ellas se comprime más con cada nueva pestaña abierta. Y se puede ver el mismo icono si agrega una página (como esta) a favoritos. En realidad, es un neologismo derivado de «icono favorito». Mira nuestro favicon. Es brillante y sobresaliente. ¡No te lo puedes perder! Mira favicons de redes sociales populares. Son numerosos, pero aún no se pueden confundir entre sí. Es un diseño tan reconocible por el que debes esforzarte.
Cree su propio logotipo con el creador de logos Turbologo. Toma menos de 5 minutos y no se necesitan habilidades de diseño.
Crear logo¿Por qué perder el tiempo haciendo un favicon?
El icono parece insignificante, ya que es muy pequeño. Es cierto, pero aún refleja todas las identidades de su negocio. Y se necesita mucho más de un par de minutos para diseñar uno. Es un proceso largo y laborioso que requiere algunas habilidades especiales además de eso. Y si diseña un favicon torpe y apresuradamente terminado, afectará instantáneamente su imagen tal como se ha creado. La pregunta es por qué.
Esta característica de diseño tiene el propósito de recordar la marca. Incluso los robots de búsqueda prefieren sitios con favicons. Este elemento favorece la unidad de estilo, haciendo que su marca sea única en la mente de los clientes. Y sin favicon, su sitio simplemente se perderá entre numerosas pestañas abiertas al mismo tiempo. Creemos firmemente que es mejor que su sitio se pierda después de un pedido y una compra, no antes.
Cómo crear un icono para un sitio web
En primer lugar, necesita un símbolo para asociarlo con su negocio. Y no debe haber nada que pueda hacerte usar un texto en un favicon. Simplemente no se ajusta a su tamaño. Solo puede usar letras si el ícono no tiene representaciones. Y seguirá siendo difícil convertir su logotipo en un favicon de este tipo. Tenga en cuenta que puede utilizar un máximo de dos letras en un favicon. Será un completo desastre si usa más.
Si ya tienes un logo de calidad, tienes suerte. En ese caso, solo tomaría un poco de tiempo y paciencia. Puede transformar fácilmente su logotipo de calidad en un favicon adecuado, simple y claro. Necesitará cierto software para ese propósito. Incluso Paint servirá. Según los requisitos del navegador, deberá crear una imagen de 16 x 16 o 32 x 32 píxeles. El grosor de las líneas requerido es de 1 píxel y parece no ser suficiente para dibujar figuras redondeadas, y realmente no lo necesitamos en absoluto. Utilice tonos más claros del color principal para suavizar los bordes de una forma y crear un efecto de desvanecimiento.
Todos los colores serán un desastre total en cualquier caso. Si tiene un logotipo colorido y bien detallado, todo lo que tendrá que hacer es crear uno nuevo para que un favicon se base en él. Y el nuevo logo debe ser lo más minimalista posible, por supuesto. Utilice 2 o 3 colores. Tome solo un detalle más significativo de su logotipo y simplifíquelo también. Puede agregar algunos delineados y sombreados para aumentar la legibilidad. Hagas lo que hagas, no conviertas la representación en un desastre. Reduzca un favicon para comprobar un resultado.
Cosas a considerar al crear favicon
¿Qué formato se supone que se utilizará para una imagen final? Hay solo dos formatos compatibles con la mayoría de los navegadores. Esos son ICO y PNG. Los archivos ICO cuentan con una variedad de resoluciones y profundidad de bits. Y PNG es el más preferido en estos días. Su único inconveniente es que Internet Explorer obsoleto no lo admite. Por lo tanto, un favicon de PNG posee alta calidad, transparencia y, por lo tanto, es más preferible.
En realidad, hay muchos constructores de logotipos y faviconos en línea. Si la tarea parece demasiado difícil, deje que los profesionales hagan su trabajo. Puede navegar por varias plantillas en busca de la solución adecuada en los sitios de un constructor. Tenga en cuenta que aquí cada pequeño píxel es importante.
¿Cómo agregar un favicon a un sitio?
Bueno, eso es fácil. Debe guardar un favicon en la carpeta raíz y agregar un código a la plantilla. Actualizar la página y cobrar si no se puede ver un favicon.
Mucha gente usa varios dispositivos para navegar por Internet en estos días. Es por eso que tendrás que hacer algunas variaciones de favicon más para iOS y Android. Y cada vez hay algunos matices a considerar. De lo contrario, es probable que un favicon de bajo rendimiento arruine la imagen de su empresa. Los usuarios tienden a ignorar las páginas mal diseñadas y mantenidas.